Headless Commerce: a nova tendência do eCommerce explicada
Conseguir otimizar as atualizações e mudanças no seu site é fundamental para ganhar tempo e eficiência na hora de testar estratégias. Por isso, o headless commerce tem ganhado tanto espaço no mercado, representando uma estrutura modular para a sua loja virtual.
Sumário
A agilidade é necessária em qualquer área do mundo dos negócios e não é diferente quando pensamos em lojas virtuais. Já pensou precisar de várias etapas para mudar as promoções ou os destaques do seu site? Por isso, conceitos como o headless commerce têm ganhado tanto espaço nessa indústria.
O objetivo é simples: oferecer maior controle ao lojista sobre design, funcionalidades e atualizações, possibilitando criar jornadas de compra mais fluidas e inovadoras. No lado técnico, estamos falando em separar o front-end (visual) do back-end (lógica e dados), desenvolvendo um sistema escalável para o seu negócio.
Continue a leitura para entender mais sobre esse conceito e como colocá-lo em prática no seu e-commerce!
O que é modelo headless e como funciona?
O conceito de “headless” se refere à separação da “cabeça” (front-end) do “corpo” (back-end). Ou seja, um sistema em que é muito mais fácil modificar o que é exibido para os clientes, sem que isso comprometa a segurança da sua loja virtual.
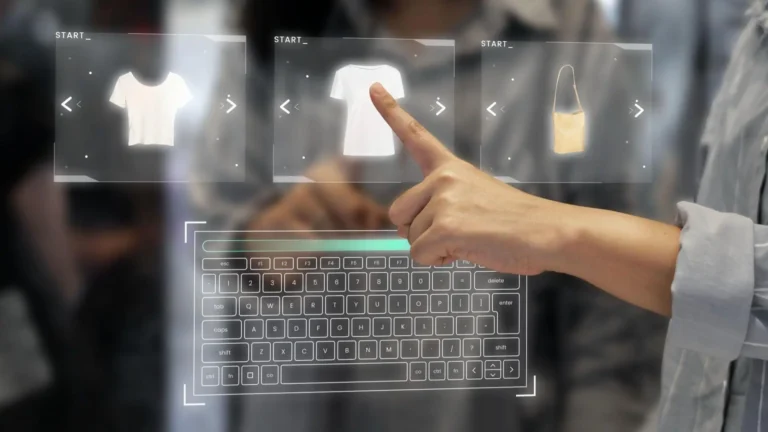
Em plataformas de venda, o front-end é a interface pela qual o cliente interage — pode ser o site em si, o app mobile ou até mesmo uma aplicação de realidade aumentada.
Já o back-end concentra as regras de negócio, o gerenciamento de produtos, a lógica de pagamentos e todo o fluxo que acontece “por trás” das telas.
Nesse modelo, em vez de uma estrutura única (monolítica) em que o front-end e o back-end são totalmente acoplados, o que dificulta mudanças e inovações, temos uma arquitetura flexível.
O front-end se comunica com o back-end por meio de APIs (Application Programming Interfaces). Essa arquitetura possibilita que qualquer canal de interação (site, app, chatbots, dispositivos IoT) acesse as funções da plataforma de vendas sem prejudicar a estabilidade do negócio.
Imagine que sua empresa queira criar uma experiência de compra por assistente de voz. Com um sistema tradicional, seria necessário “remendar” o código para integrar essa nova funcionalidade, algo que costuma demandar muitos recursos e tempo.
No modelo Headless Commerce, basta desenvolver a interface de voz e conectá-la às APIs existentes do back-end, sem precisar refazer toda a lógica de compra.
O que significa a função headless no e-commerce?
Quando falamos especificamente do e-commerce, a função “headless” foca na capacidade de criar interfaces diversas para o consumidor, sem ficar preso a um layout padrão definido pela plataforma.
Em um sistema de vendas tradicional, muitas vezes a loja virtual é limitada a certos modelos de página ou recursos predefinidos. No caso de uma arquitetura desacoplada, o time responsável pelo design e pelas campanhas de marketing ganha maior autonomia para inovar na experiência do usuário.
Essa separação permite que diferentes departamentos trabalhem em paralelo. O setor de tecnologia pode concentrar esforços na manutenção do catálogo e das integrações com softwares CRMs ou ERPs, enquanto a equipe de marketing implementa testes A/B, personalização de conteúdo e campanhas.
Além disso, para o consumidor, a experiência tende a ser mais fluida. É possível integrar redes sociais, marketplaces e aplicativos de mensagens em um mesmo ecossistema de vendas.
Por exemplo, se o usuário está no Instagram e se interessa por um determinado produto, ele pode ser direcionado para um fluxo de compra quase instantâneo, sem precisar passar por inúmeras etapas dentro de um site tradicional.
Como a tecnologia headless flexibiliza o e-commerce?
Um dos pontos de maior destaque do modelo headless é a flexibilidade que ele oferece às equipes de desenvolvimento e de produto.
Criação de landing pages ágeis
Se a equipe de marketing quer testar uma página específica para uma campanha de Dia das Crianças, pode fazer rapidamente, sem precisar modificar o core da aplicação.
Experiências inovadoras
Chatbots, aplicativos de realidade aumentada, interações por comando de voz ou mesmo totem em lojas físicas podem se conectar à plataforma principal sem grandes complicações.
Podcast #7: Como melhorar a experiência dos clientes no e-commerce?
Atualizações independentes
Caso haja necessidade de atualizar a lógica de promoções ou o módulo de pagamento, isso pode ser feito no back-end sem quebrar a interface do usuário, e vice-versa.
Escalabilidade sob demanda
O núcleo do negócio pode ser dimensionado de acordo com picos de acesso sem afetar diretamente o front-end. A estrutura distribuída contribui para um desempenho mais estável e para uma melhor experiência do consumidor final.
Quais são as vantagens do headless commerce no varejo?
A adoção desse tipo de arquitetura traz diversos benefícios concretos para negócios que atuam no mercado digital. Vamos destacar alguns dos principais:
Velocidade na implementação de novas funcionalidades
Com o modelo desacoplado, as equipes podem trabalhar em paralelo. Isso resulta em maior agilidade para introduzir recursos diferenciados, melhorar a experiência do cliente e promover campanhas segmentadas. Para o lojista, isso é essencial em datas como Black Friday ou Natal.
Experiência do usuário personalizada
Cada canal de venda pode ter um design e funcionalidades personalizadas, adequadas ao perfil do público que o acessa. Assim, a interface no mobile pode ser distinta da versão desktop, sem gerar inconsistências de back-end. O resultado é uma jornada de compra mais fluida, capaz de aumentar a taxa de conversão.
Integração com múltiplos pontos de contato
Varejistas que buscam presença em redes sociais, marketplaces, aplicativos de mensagens e outros ambientes podem se beneficiar dessa arquitetura. Basta conectar cada canal à camada de APIs, oferecendo ao cliente uma experiência unificada, independentemente de onde ele esteja comprando.
Escalabilidade e performance
Em períodos de alta demanda, a infraestrutura de back-end pode ser expandida sem impactar o front-end (e vice-versa). Isso garante estabilidade em grandes campanhas, evitando “quedas” do site em momentos críticos de vendas.
Maior liberdade de escolha de tecnologias
A empresa pode adotar as melhores soluções em cada área, de acordo com suas necessidades.
Por exemplo, você pode usar um CMS especializado em conteúdo editorial e integrar isso a um sistema de gestão de estoque robusto e a um gateway de pagamento de preferência, tudo conectado de forma fluida.
Manutenção facilitada
A modularização permite atualizações pontuais sem riscos de quebrar todo o ecossistema. Equipes podem corrigir bugs ou adicionar recursos a uma parte do sistema enquanto o restante permanece em pleno funcionamento.
Como implementar o headless commerce em sua estratégia?
Agora que você já entendeu os benefícios, que tal descobrir como implementar essa estratégia no seu negócio?
Defina objetivos claros
Antes de migrar para uma arquitetura de Headless Commerce, é importante ter clareza sobre o que se deseja atingir.
Você quer maior velocidade de lançamento de campanhas? Ou a necessidade principal é se integrar a diversos canais de vendas? Estabelecer metas e métricas de sucesso (KPIs) ajudará a alinhar expectativas e recursos envolvidos.
Avalie a estrutura atual
Faça um levantamento detalhado da sua plataforma atual, incluindo integrações existentes, sistemas de pagamento, gestão de estoque, CRM e qualquer outro componente que faça parte do seu ecossistema.
Entenda o que pode ser reaproveitado e o que precisará ser substituído. Esse mapeamento é fundamental para evitar surpresas no meio do caminho.
Escolha das tecnologias
Existem diversas opções no mercado que suportam esse modelo. Para o back-end, pode-se optar por soluções como CommerceTools, Magento 2 (com API GraphQL), Shopify Plus.
Para o front-end, é possível utilizar frameworks como React, Vue.js ou Angular, além de soluções de CMS headless como Contentful ou Strapi. Avalie os prós e contras de cada uma, considerando custo, suporte e integração com seus processos internos.
Planejamento de APIs
Garanta que as APIs forneçam todos os endpoints necessários para a operação do negócio. Isso inclui controle de inventário, carrinho de compras, gerenciamento de usuários, cálculo de frete, métodos de pagamento, entre outros.
Uma documentação detalhada é essencial para o desenvolvimento sem gargalos.
Equipe multidisciplinar
O sucesso do projeto depende da sinergia entre as áreas de marketing, tecnologia e vendas.
Crie um time que envolva desenvolvedores, designers, especialistas em CRM e profissionais de produto, garantindo que cada necessidade seja contemplada desde a concepção da solução.
Teste e ajuste constantemente
Implementar uma nova arquitetura não é algo que acontece da noite para o dia. É recomendável iniciar com um projeto piloto ou um MVP (Minimum Viable Product) para validar a viabilidade do ambiente Headless Commerce em uma pequena parte do site ou em um canal específico.
Colete feedbacks, monitore métricas de performance e usabilidade, e faça ajustes contínuos antes de expandir para toda a operação.
Gerenciamento de mudanças
Por fim, não se esqueça de que a migração para um ambiente inovador pode gerar impacto na cultura da equipe e nos fluxos de trabalho. Capacite os times envolvidos, apresente os benefícios e mantenha uma comunicação transparente para engajar todos no processo.
O headless commerce surgiu como uma resposta às demandas crescentes de flexibilidade, inovação e experiência do cliente no comércio digital. Ao separar a camada visual do back-end, abre-se um leque de possibilidades para criar interfaces mais dinâmicas, escaláveis e personalizadas em múltiplos canais.
Administrador e especialista em CRM para Varejo, Inbound Marketing, Marketing de Conteúdo e SEO, Carlos Nascimento é pós-graduado em Marketing Digital pelo UniBH e em Gestão Estratégica do Conhecimento pela UFMG. Com experiência em empresas como Dito CRM, Rock Content e E-goi, atua na criação de estratégias que impulsionam a retenção de clientes e otimizam a conversão no varejo.