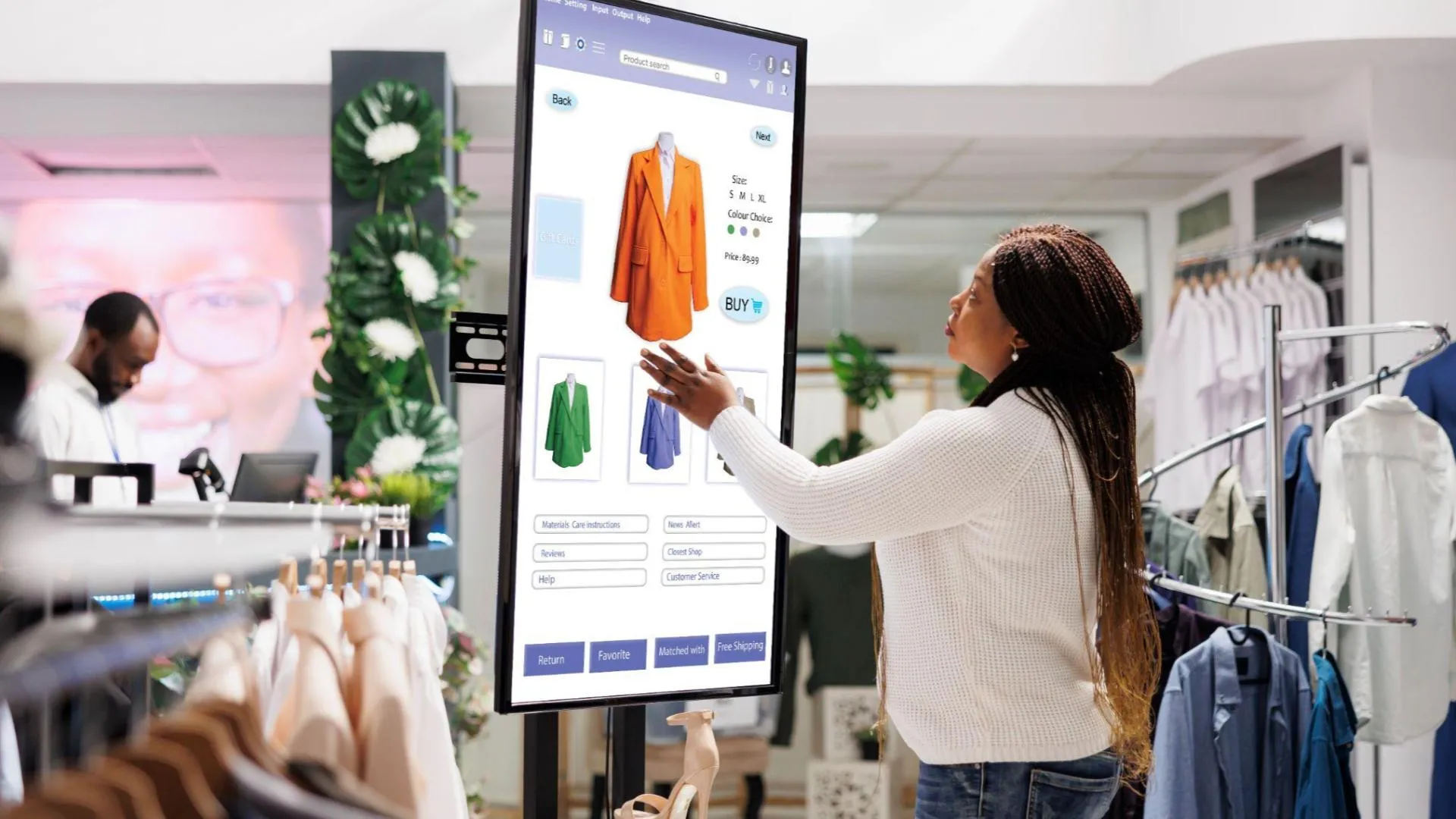
Descubra o que é UX para E-commerce e quais técnicas aplicar!
Ao falarmos sobre UX para e-commerce, estamos nos referindo a um conjunto de estratégias que visam tornar perfeita a experiência de navegação e de compra dos clientes na loja virtual, além é claro de maximizar as conversões e as vendas.
Sumário
A Customer Experience (CX), de maneira geral, é uma pauta que deve abranger todos os pontos de contato do consumidor com a marca, no entanto, neste conteúdo, nós vamos focar em técnicas específicas para as lojas virtuais.
A proposta é apresentar boas práticas para atingir os objetivos mencionados no primeiro parágrafo, tal como para aumentar o tráfego qualificado orgânico, a taxa de retenção, a indexação de palavras-chave estratégicas e etc.
Conforme dados da Intechnic, uma interface de usuário bem projetada pode elevar a taxa de conversão de um site em até 200%. E um melhor UX Design pode render taxas de conversão de até 400%.
O que é UX?
A User Experience (ou Experiência do Usuário) diz respeito a tudo o que uma pessoa vivencia, vê, sente e/ou percebe quando inicia o contato com uma empresa, até o momento de um possível pós-venda.
Dissemos “possível pós-venda” acima, afinal, nem todas as pessoas irão concluir uma jornada com o fechamento de uma compra. Muitas delas poderão iniciar experiências junto a uma marca, mas não comprar nada por motivos diversos.
Dito isso, a UX em E-commerce pode ser iniciada, por exemplo, quando, por meio das suas redes sociais, um potencial cliente clica em um link, abre a página inicial da loja online, vê um PopUp, se irrita com a demora no carregamento de uma categoria, coloca um produto no carrinho, dentre inúmeras outras possibilidades.
Feita essa introdução, veja abaixo as melhores estratégias de UX para e-commerce.
Design de comportamento
Chamado de Behavioural Design, consiste em métodos para descobrir as razões por trás das ações das pessoas. Esse conceito nasceu do cientista comportamental B.J. Fogg, fundador da Behavior Design Lab em Stanford.
Segundo ele, a lógica dessa estratégia segue a seguinte fórmula:
Comportamento = motivação + habilidade + estímulo
Na sequência, entenda melhor cada um destes termos.
Motivação
É o fato que motiva o usuário a tomar uma ação (efetuar uma compra, por exemplo). Essas motivações podem ser sentimentos, necessidades, uma dor, desejo de se encaixar em um grupo social e etc.
Habilidade
Consiste na habilidade do usuário em concretizar compras. Você deve tornar o processo o mais fácil possível. Quanto menos esforço for necessário para que o cliente compre, maior será a probabilidade da conversão.
Estímulo
São aspectos que fazem o usuário tomar a ação. Eles podem ser internos, como pensamentos, ou externos, como um alerta na página com uma chamada para ação. Exemplo: um CTA de “compre já” ou “baixe agora”.
Para mapear as motivações, habilidades e/ou estímulos, você pode fazer entrevistas quantitativas e qualitativas com a base de clientes presente na sua plataforma de CRM e/ou usar ferramentas automáticas como o Hotjar.
Headless commerce
Headless commerce integra o front-end (parte frontal) visto pelo usuário com o back-end (infraestrutura interna) da sua plataforma. Essas duas camadas são separadas e conectadas por uma API.
Com isso o back-end consegue entregar conteúdos para diferentes ambientes front-ends, porém, de forma otimizada. Exemplo: uma página do e-commerce que se adapta, automaticamente, à tela de um smartphone.
Para que as informações sejam levadas ao ambiente frontal, não é preciso realizar grandes modificações no ambiente back-end. Isso torna o processo mais eficiente, ao mesmo tempo que entrega conteúdos personalizados aos usuários.
Análise colaborativa
A responsabilidade dos profissionais de UX para e-commerce não é apenas gerar insights através dos dados coletados pelo seu sistema.
Esses indivíduos devem julgar o que é relevante entre as informações colhidas e comunicá-las aos tomadores de decisão. Na sequência, as atualizações prioritárias deverão ser aplicadas pelos designers do projeto.
Esses atores devem estar alinhados aos mesmos objetivos, compreender exatamente as mudanças que devem ser feitas e os resultados esperados. Isso pode ser feito com o seguinte fluxo de trabalho:
- O analista identifica padrões, estuda feedbacks e faz anotações relevantes;
- O designer analisa o trabalho e estipula como as novas ideias podem ser implementadas na prática;
- O tomador de decisão confere se as implementações do designer estão de acordo com as recomendações do analista e decide as alterações;
CRM e UX para Ecommerce
É crucial que a plataforma de CRM da sua empresa evolua juntamente com as novas estratégias de UX para e-commerce. Manter ferramentas ultrapassadas pode fazer com que dados não sejam coletados e armazenados eficientemente.
E se isso acontecer, insights relevantes podem não ser percebidos e você não irá acompanhar as transformações no comportamento dos seus clientes.
Diante disso, quando for aplicar as estratégias de UX para e-commerce, considere contratar um fornecedor de CRM que esteja alinhado com as tecnologias e tendências atuais.
E então, o que achou deste conteúdo? Se quiser continuar aprendendo mais sobre o universo das lojas virtuais, agora leia este outro artigo sobre SEO para Lojas Virtuais. Esperamos que goste! Até breve!
Administrador e especialista em CRM para Varejo, Inbound Marketing, Marketing de Conteúdo e SEO, Carlos Nascimento é pós-graduado em Marketing Digital pelo UniBH e em Gestão Estratégica do Conhecimento pela UFMG. Com experiência em empresas como Dito CRM, Rock Content e E-goi, atua na criação de estratégias que impulsionam a retenção de clientes e otimizam a conversão no varejo.